To complement Kostya's answer, here is a way to turn hand-drawings into something looking vaguely professional using inkscape, very quickly (and for free).
- Draw something on paper.
- Take a photo in good light conditions, and drag the photo file into inkscape.
- Select the photo in inkscape and press Shift + Alt + B at the same time (this starts the bitmap function).
- Tweak the parameters until you're happy with them (click "update" to preview), then click "OK".
- Delete the underlying image, an svg (vector graphics) picture will have been generated on top of it.
- Go to "document properties" to changetweak the page size, then.
- Press Ctrl + Shift + E to open the export function, and export it.
- You get an image (png or jpg) which you can include using various packages into a LaTeX file.
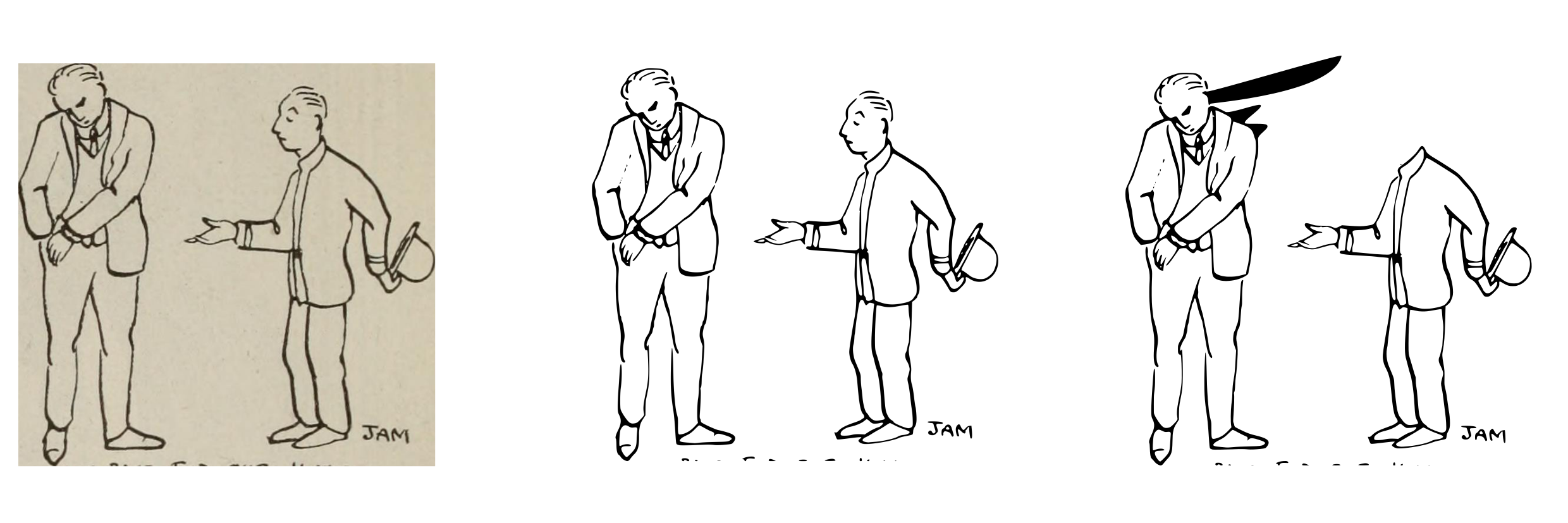
This gives the middle image (the above process took ~10 seconds):
 Because it's an svg file, you can use the node tool (select the line drawing, then press N) to tweak the image a bit, change its colour, etc., e.g. giving the above picture on the right.
Because it's an svg file, you can use the node tool (select the line drawing, then press N) to tweak the image a bit, change its colour, etc., e.g. giving the above picture on the right.
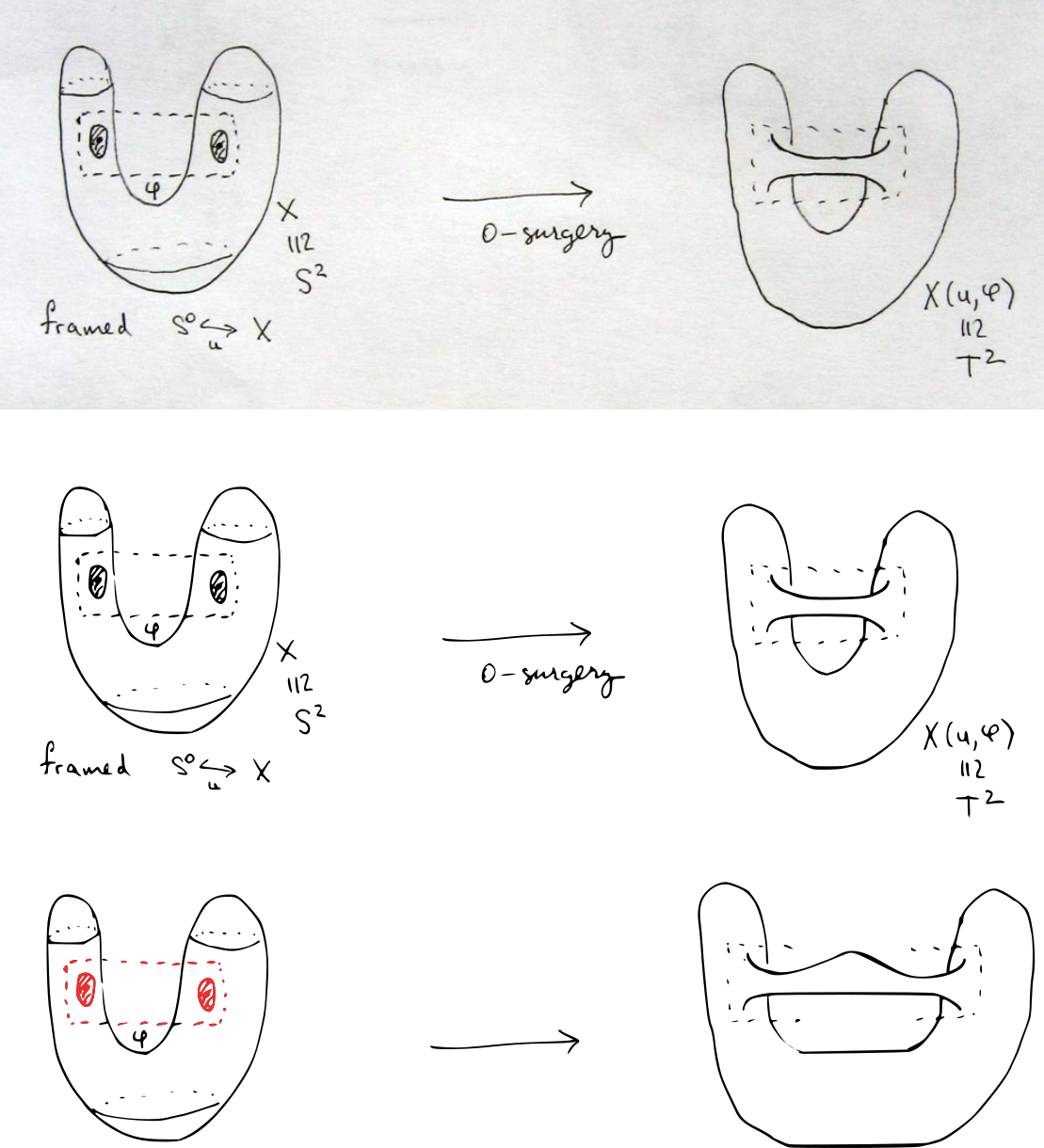
Here is another example, based on a random maths drawing I found online. The last one took about a minute to (badly) edit.
Tip: do not delete the inkscape file, so that you can re-edit the image later if you like.